前言
Flutter2.0发布不久,对web的支持刚刚进入stable阶段。
初学几天,构建web应用时候碰到一些问题,比如中文显示成乱码,然后加载图片出现图片跨域问题:
Failed to load network image
...
Trying to load an image from another domain?
1.开启web端构建:使用下面这个命令才可以开启Web端构建的支持
Flutter config --enable-web

提示我们:重新启动编辑器,以便它们读取新设置。
2.重启后后我们再次输入
Flutter config
可以看到:

这样每次新建Flutter项目时,都是支持web端构建的,会默认多出一个构建配置目录web(设置之前只有Android,iOS)。即使某个项目不需要支持web端构建也无须去特意关掉这个支持,不使用构建web的命令即可。
3.旧项目开启web支持:其实就是对当前项目重新配置一下
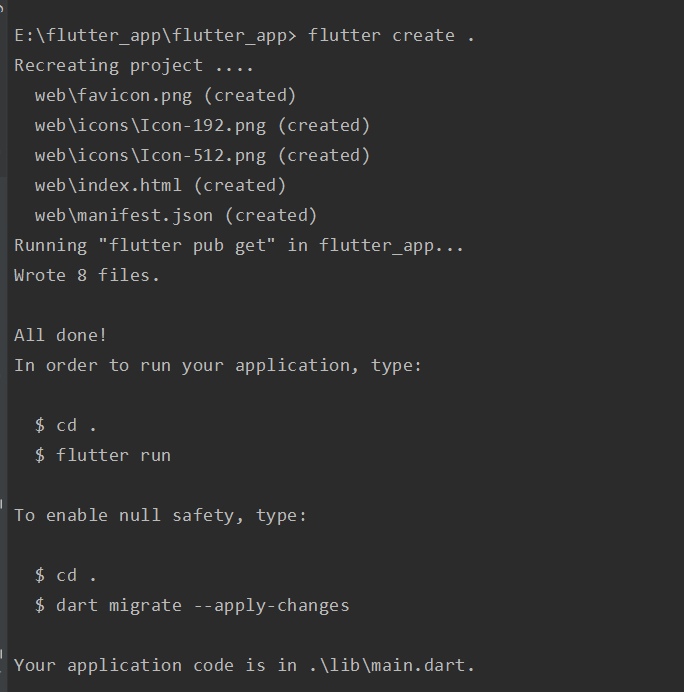
Flutter create .
复制以上,不要掉了后面的符号。
执行:

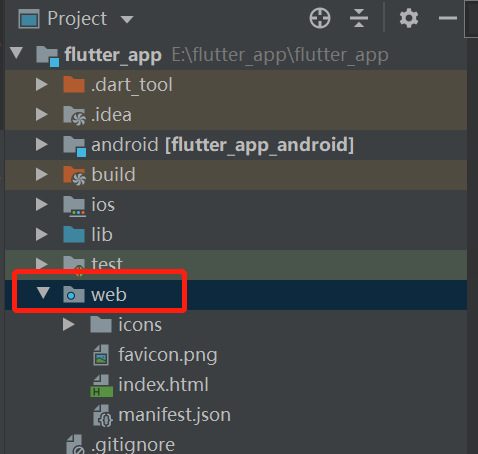
然后再看项目目录,除了Android和iOS,可以看到已经多了web目录了:

4.调试web端
在没有其他端环境可用的情况下,使用以下命令会直接编译web端并打开chrome进行调试
Flutter run
关于跨域访问失败的问题:
百度了一下,得到的答案是:Flutter在运行和构建Web应用程序时,可以在两个不同的渲染器之间进行选择。 这两个渲染器是:
1.HTML。CSS,Canvas元素和SVG元素。 该渲染器的下载大小较小。
2.Canvaskit。使用Skia编译为WebAssembly并使用WebGL渲染。 该渲染器与Flutter移动设备和台式机完全一致,具有更快的性能,并且不太可能在浏览器之间出现差异,但下载大小增加了大约2MB。
Flutter官方文档上对这个选项的默认设置的说明是,当应用程序在移动浏览器中运行时,此选项选择HTML渲染器;当应用程序在桌面浏览器中运行时,选择CanvasKit渲染器。那么看样子系统为我们设置的是CanvasKit渲染器。
于是分别用命令:
Flutter run -d chrome --web-renderer html
Flutter run -d chrome --web-renderer canvaskit
使用html的显示出了正常的页面,而使用canvaskit的则显示空白页面。那么到目前位置,我们基本也可以定位,应该是浏览器下载CanvasKit出错导致的问题。于是,经过了一系列的科学上网设置,问题解决。
附上Flutter web一些常用命令:
Flutter channel beta //切换版本
Flutter upgrade //检查升级
Flutter config --enable-web //添加web支持
Flutter devices //查看连接设备,会显示chrom浏览器,没有建议装一个
Flutter create xxx //创建新web项目,项目名不支持驼峰写法
cd xxx //切换到目录
Flutter run -d chrome //运行到设备
Flutter build web //打包web项目
Flutter build apk//android 打包
Flutter build ios --release//ios 打包
原文地址:https://blog.csdn.net/qq_34512207
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。