<!DOCTYPE html>
<html>
<!-- https://blog.csdn.net/weixin_42698255/article/details/89249531 -->
<head>
<meta charset="utf-8">
<title>五分钟上手之饼状</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 800px;height:700px; background: pink;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
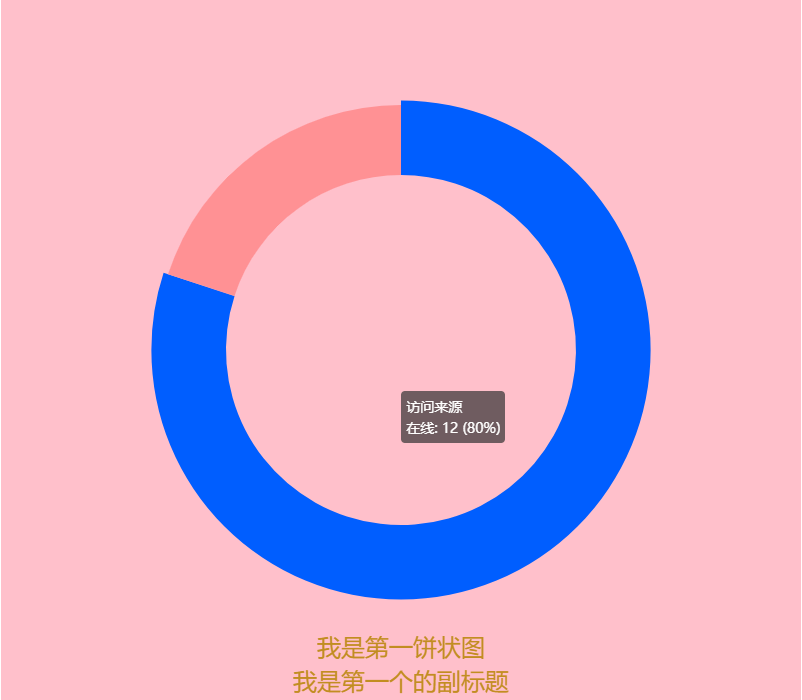
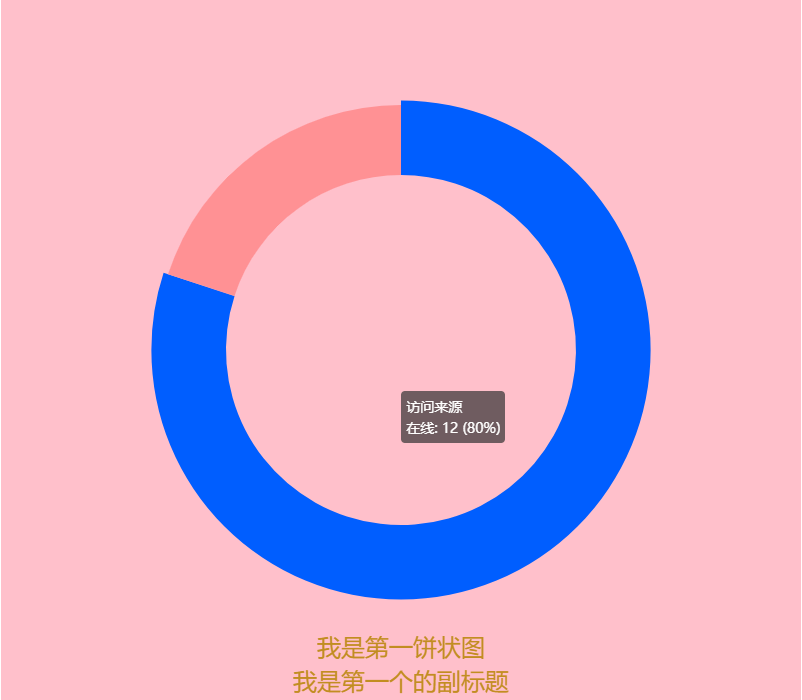
myChart.setOption({
tooltip: {
trigger: 'item',formatter: "{a} <br/>{b}: {c} ({d}%)"
},title: {
text: '我是第一饼状图',subtext: '我是第一个的副标题',x: 'center',y: '630px',// 控制主标题的样似
textStyle: {//主标题的属性
color: '#C28D21',//颜色
fontSize: 24,//大小
fontWeight:400,//
},// 控制副标题的样似
subtextStyle: {//副标题的属性
color: '#C28D21',fontSize: 24,//大小
},},series: [{
name: '访问来源',type: 'pie',radius: ['50%','70%'],avoidLabelOverlap: false,label: {
normal: {
show: false,position: 'center'
},emphasis: {
show: true,textStyle: {
fontSize: '30',fontWeight: 'bold'
}
}
},labelLine: {
normal: {
show: false
}
},data: [{
value: 12,name: '在线',itemStyle: {
color: '#005eff'
}
},{
value: 3,name: '离线',itemStyle: {
color: '#ff9194'
}
},]
}]
});
</script>
</body>
</html>